Flash vs. HTML5: Stage3D vs. WebGL
WebGL is not ready for prime time. It’s just not available on enough of the browsers people actually use for any mass-market game to seriously target it. But what if everybody used browsers that supported WebGL right now? Would it be competitive then? Today’s article explores that question to find out just what kind of game you could make today to take advantage of HTML5 and WebGL and compares it to the performance you’d see had you gone with Flash’s Stage3D hardware acceleration.
For today’s test I’ve prepared a new WebGL-based HTML5 version of the bitmap test from previous articles in this series. I’ve based this on the Starling-like Pixi.js 2D layer. One advantage of Pixi.js is that it will automatically fall back to plain “2d” canvas when WebGL is not available. This allows me to easily test browsers that don’t handle WebGL to get a more complete picture of performance across various environments.
Just running these tests in so many browsers on so many devices has taught me a lot. For example, Firefox on Android (which I’ve added to the tests today) shows several “unresponsive script” dialogs before finally running for a couple of seconds, halting completely for several seconds, showing more “unresponsive script” dialogs, and then running at a steady pace. All along the UI is extremely unresponsive and the browser frequently crashes. The startup process is painful but it may eventually get going. On the HTC Evo V 4G, it wouldn’t run any of the alpha image tests despite numerous attempts.
Google Chrome on Android does not have WebGL enabled by default. You have to poke around in some arcane “experiments” section to enable it or you’ll end up with the default “2d” canvas which is terribly slow. How many end users will actually enable this? I don’t know for certain but I’m guessing virtually none will bother.
Android Browser on LG Optimus G claims it has a WebGL context, shows a script timeout dialog, and then renders a few (20?) white sprites. I’ve disqualified it since its output never comes close to being correct. On HTC Evo V 4G it just plain renders in the “2d” context.
Try out the tests to see for yourself and then check out my results below. The Flash test is unchanged from the Stage3D version presented last time.
Launch the HTML5 version
Launch the Flash version
You can get the source code of the HTML5 version by simply opening up the HTML file. Its embedded images are Base64-encoded into the img tags.
Here are the devices tested:
| Name | CPU | GPU | OS |
|---|---|---|---|
| MacBook Pro Retina | 2.3 GHz Intel Core i7 | NVIDIA GeForce GT 650M | OS X 10.8.3 |
| Windows Desktop | 3.4 GHz Intel Core i7 2600 | Nvidia GeForce GTX 550 Ti | Windows 7 SP 1 |
| iPad 2 | 1 GHz ARM Cortex-A9 | PowerVR SGX543MP2 | iOS 6.1.3 |
| LG Optimus G | 1.5 GHz Qualcomm Krait | Qualcomm Adreno 320 | Android 4.1 | HTC Evo V 4G | 1.2 GHz Qualcomm Snapdragon | Qualcomm Adreno 220 | Android 4.0 |
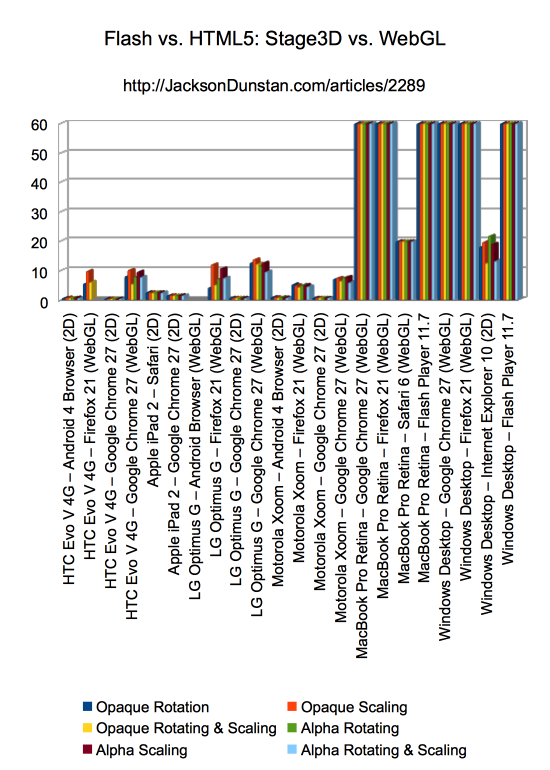
And here are the results: (Firefox for Android and Chrome for iOS added since last time)
| Device | Opaque Rotation | Opaque Scaling | Opaque Rotating & Scaling | Alpha Rotating | Alpha Scaling | Alpha Rotating & Scaling |
|---|---|---|---|---|---|---|
| HTC Evo V 4G – Android 4 Browser (2D) | 0.7 | 0.8 | 0.6 | 0.7 | 0.8 | 0.6 |
| HTC Evo V 4G – Firefox 21 (WebGL) | 5.6 | 9.8 | 6.1 | n/a | n/a | n/a |
| HTC Evo V 4G – Google Chrome 27 (2D) | 0.4 | 0.4 | 0.3 | 0.3 | 0.4 | 0.3 |
| HTC Evo V 4G – Google Chrome 27 (WebGL) | 8.1 | 10.2 | 5.5 | 7.9 | 9.6 | 7.8 |
| Apple iPad 2 – Safari (2D) | 2.6 | 2.6 | 2.5 | 2.6 | 2.6 | 2.5 |
| Apple iPad 2 – Google Chrome 27 (2D) | 1.5 | 1.6 | 1.5 | 1.5 | 1.6 | 1.5 |
| LG Optimus G – Android Browser (WebGL) | n/a | n/a | n/a | n/a | n/a | n/a |
| LG Optimus G – Firefox 21 (WebGL) | 4.3 | 12.1 | 5.2 | 7.3 | 10.8 | 7.5 |
| LG Optimus G – Google Chrome 27 (2D) | 0.7 | 0.7 | 0.7 | 0.7 | 0.7 | 0.6 |
| LG Optimus G – Google Chrome 27 (WebGL) | 12.7 | 13.8 | 12.3 | 11.7 | 12.7 | 9.6 |
| Motorola Xoom – Android 4 Browser (2D) | 0.9 | 0.9 | 0.7 | 0.9 | 0.8 | 0.7 |
| Motorola Xoom – Firefox 21 (WebGL) | 5.3 | 5 | 4.4 | 5.1 | 5.1 | 4.6 |
| Motorola Xoom – Google Chrome 27 (2D) | 0.7 | 0.7 | 0.7 | 0.7 | 0.7 | 0.7 |
| Motorola Xoom – Google Chrome 27 (WebGL) | 7.2 | 7.5 | 6.5 | 7.6 | 7.8 | 6 |
| MacBook Pro Retina – Google Chrome 27 (WebGL) | 60 | 60 | 60 | 60 | 60 | 60 |
| MacBook Pro Retina – Firefox 21 (WebGL) | 60 | 60 | 60 | 60 | 60 | 60 |
| MacBook Pro Retina – Safari 6 (WebGL) | 20 | 20 | 20 | 20 | 20 | 20 |
| MacBook Pro Retina – Flash Player 11.7 | 60 | 60 | 60 | 60 | 60 | 60 |
| Windows Desktop – Google Chrome 27 (WebGL) | 60 | 60 | 60 | 60 | 60 | 60 |
| Windows Desktop – Firefox 21 (WebGL) | 60 | 60 | 60 | 60 | 60 | 60 |
| Windows Desktop – Internet Explorer 10 (2D) | 18.1 | 19.7 | 12.6 | 21.8 | 19.1 | 13.3 |
| Windows Desktop – Flash Player 11.7 | 60 | 60 | 60 | 60 | 60 | 60 |



What can we say about these results? As usual with HTML5, the results are all over the map. Generally, performance with a “2d” context is about 1 FPS on Android and 1-3 FPS on iOS. If you’re lucky enough to have WebGL then you can expect 4-10 FPS. Of course the only way you’re going to get WebGL on mobile is if the user is running Firefox for Android or has taken the unlikely steps to enable the “experiment” on Chrome for Android. Given the June 2013 stats, that means fewer than 1.65% of users will get WebGL on mobile. These results will, of course, vary depending on device from lower (e.g. iPad 1) to higher (e.g. iPad 4).
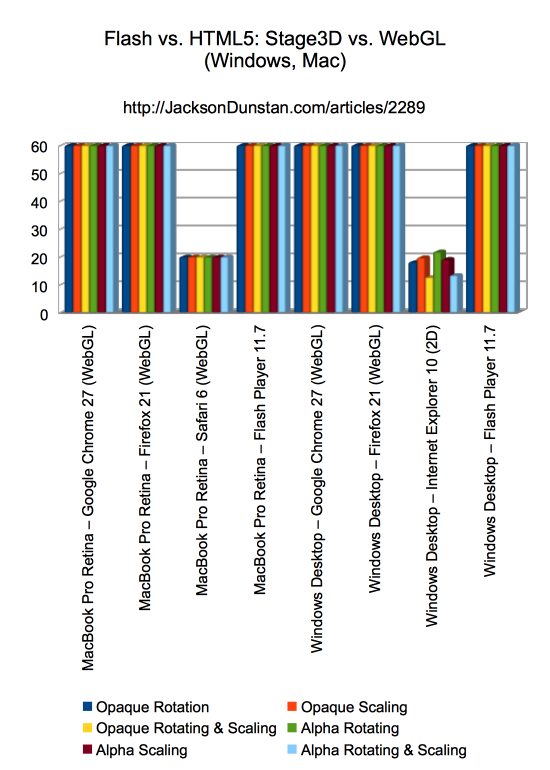
Desktop is another story altogether. When things go well they go really well. Flash, Chrome, and Firefox easily hit the 60 FPS cap. In fact, I tried 40,000 sprites instead of the 10,000 from the test in Chrome on the MacBook Pro Retina and it could still hold 60 FPS. Desktops are fast. Except when they’re slow. Safari inexplicably runs at 20 FPS on all tests. Internet Explorer, even in version 10, lacks WebGL and therefore falls back to a dismal 12-21 FPS. Overall, about 40% of desktops can use WebGL.
HTML5 is highly inconsistent. Your users/players will likely endure browser crashes, UI unresponsiveness, and inexplicably poor performance if you push the limits. In the highly likely case that their browser doesn’t run WebGL, they’re looking at a 20x drop in performance on mobile and about a 3-15x drop on desktop. That said, there’s much more to 3D performance than just drawing a bunch of 2D sprites. For 2D games—very popular these days, especially the casual markets on mobile and social—it’s a pretty good approximation, but today’s test doesn’t stress large triangle meshes, complex shaders, and so forth.
Still, if you are going to make a 2D game and you want it to run on on browsers, don’t expect to render more than about a NES level of game. Or maybe not. This Super Mario clone runs far too slowly to be playable in Chrome on the HTC Evo V 4G. Even this Pong clone seems to run at about 1 FPS, so perhaps everything is unplayable. Meanwhile, plenty of natively installed apps far more complex than these 1980s era relics run just fine on the phone. If you want to require WebGL, you might be able to handle very simple games. Run Pixie Run, a demo game for Pixi.js, is choppy but barely playable in Chrome with WebGL turned on the HTC Evo V 4G. Turn off WebGL to see what most users will and you’re back to 1 FPS: unplayable.
Flash’s Stage3D, on the other hand, is highly consistent. It doesn’t matter what browser you run it in or what operating system you run on. You’re going to hit the 60 FPS cap on modern Windows and Mac computers. Since it’s not available as a browser plugin on mobile anymore, it can’t be directly compared there. You’d need to make an installed app with AIR and in that case you’d almost certainly not be competing against HTML5. This leads to an unfortunate conclusion: there’s no high-performance solution for browser based games that works everywhere.
As a disclaimer with mobile, there are many devices out there with wildly different performance characteristics. Even iOS has five base models of iPad, six of the iPhone, and five of the iPod Touch. There are hundreds to thousands of Android devices. It’s therefore really hard to get a complete picture of mobile performance since very few people have access to so many devices. I certainly don’t. However, I’m guessing many people reading this article have a couple of minutes to point their mobile browsers at the above tests. Want to contribute your own test results? Post a comment with your device name, opaque and alpha times, and if you have them or can look them up, CPU and GPU specs.
#1 by bs on July 1st, 2013
Well this wasn’t biased and narrowminded at all… lol.. :)
#2 by jackson on July 1st, 2013
It’s true that this is a Flash site running a series of tests comparing Flash to one of its competitors, but I am trying to not bias the results with my Flash experience. If you (or anyone else reading this comment) have any suggestions on how to improve the accuracy of these comparisons, please let me know and I’ll do my best to integrate your suggestions.
#3 by Pier on July 1st, 2013
Why didn’t you include Adobe Air for mobile?
#4 by jackson on July 1st, 2013
I already had two tests on five devices running in 22 browser/OS combinations and the testing time required was already quite long. Plus, as mentioned in the article, HTML5 isn’t really competing against AIR so I was trying to avoids an apples-to-oranges (or apps-to-browsers) unfair comparison.
#5 by Julien on July 1st, 2013
Thank you for your benchmark!
Are you sure you enabled WebGL with Safari? (Developer menu, enable WebGL)
I ask because I have better performance with an old macbook Air (nearby 40 fps).
Julien
#6 by jackson on July 1st, 2013
I’m away from my MacBook Pro at the moment, but I’ll check this out when I get back to it. This could account for the discrepancy. Thanks for the tip!
#7 by John O on July 1st, 2013
I tested Safari 6 on my MBP (2.7 i7) with WebGL enabled and got 58.9-60.0 FPS for all the tests consistently.
#8 by Josh Tynjala on July 1st, 2013
> You’d need to make an installed app with AIR and in that case you’d almost certainly not be competing against HTML5
I feel like this comparison should be made regardless of the current state of WebGL in mobile apps. I expect that it will soon start being possible to use WebGL with PhoneGap and other technologies. Maybe later rather than sooner on some platforms. iOS will be kicking and screaming, I’m sure, but I’m optimistic that Apple is more likely to cave to community/peer pressure now that Jobs’ iron grip isn’t there.
Even without that, having AIR on mobile omitted from the comparison seems strange to me. I think you did that in another recent comparison, and in both cases, those were numbers that I was looking forward to seeing.
#9 by jackson on July 1st, 2013
I really wanted to keep the comparison test focused and fair, so it is only testing performance in the browser. Apps have a huge advantage over browsers since they can escape the sandbox and execute native code directly. AIR apps for iOS have their AS3 compiled to ARM executable code which will certainly run a lot quicker than the JavaScript code in the HTML5 test. For example, in the rotation tests there is a lot of expensive matrix building code where native code access would really help. So it doesn’t seem like a fair comparison.
None of that is to say that developers in the real world will only consider browsers and eschew apps out of some sense of fairness. Certainly not, as app stores are full of app versions of web sites. One option then is to create an expanded version of these tests that includes more than just browsers with app platforms like AIR and PhoneGap. That would give a more complete set of results for developers weighing all their options. Today’s test (and next week’s) already included several hours of coding and testing, so that needs to wait for another day
#10 by Clark on July 1st, 2013
To be honest Jackson does some of the best comparison tests. These tests must take considerable time and they may not include every possible configuration but they give a good generic idea. Without this what would you have to compare?
Also @ bs I disagree, I did not see you posting on some of the other tests where he commends js.
These results confirm my experiments, so have relevance to what I do.
Cheers mate
#11 by Philip Thonbo on July 1st, 2013
So what if webgl makes it to the mobile browser http://thonbo.wordpress.com/2013/05/17/so-what-if-html5-and-webgl-games-makes-it-to-the-mobile-browser-2/
#12 by Shawn on July 1st, 2013
Then you will see the same thing you see on desktop. Random performance levels, tons of crashes, hangups, etc…
#13 by Matthew Fabb on July 2nd, 2013
Note that Google do plan on enabling WebGL on Chrome mobile in future releases. It seems like they are still working on bugs and issues for WebGL with such a wide range of chips and hardware for Android devices out there. A new version of Chrome mobile is pushed out every 6 weeks, so when Google do get to the point where WebGL on mobile is stable enough, it won’t be long before it’s updated across the board.
#14 by Jordan on August 28th, 2015
Been a while since this was posted. It would be interesting to see what results you have today, on the more recent browser releases.
#15 by jackson on August 28th, 2015
This test took quite a while to run due to the sheer number of devices, browsers, and test settings involved, so I won’t be re-running the whole test just now, but I can report that the same MacBook Pro Retina now runs WebGL and Flash at 60 FPS across the board in Safari 8 on OS X 10.10. I’d expect that other browsers (e.g. Firefox) have made similar gains over the 2+ years since this article was posted.
As always, feel free to run the tests on your own devices and post the results here. It’s nice to distribute the testing load sometimes. :)
#16 by Hi-Angel on January 12th, 2016
Both Flash and HTML5 tests were performing at the same ≈60FPS ±1.
Google Chrome-47.0.2526.106, Kubuntu x86-64 14.04.03.