Flash vs. HTML5: Bitmap Drawing Speed
HTML5 is all the rage and a lot of Flash developers are either curious about it or have actually made the switch. But how does its performance stack up against Flash? That is a very complicated question, so we’ll begin today with just a simple test of the speed at which a lot of bitmaps can be drawn to the screen. Who will win? Read on to find out.
Today’s test comes in two parts: an JavaScript/HTML5 app using the canvas tag and an AS3 app using BitmapData. Both of them draw 10,000 16×16 images to a 640×480 screen at random positions.
Launch the HTML5 version
Launch the Flash version
Here is the source code for the Flash version:
package { import flash.geom.Point; import flash.events.MouseEvent; import flash.text.TextFormat; import flash.geom.Rectangle; import flash.utils.getTimer; import flash.text.TextFieldAutoSize; import flash.display.StageScaleMode; import flash.display.StageAlign; import flash.text.TextField; import flash.display.Bitmap; import flash.display.BitmapData; import flash.display.Sprite; public class BitmapTest extends Sprite { [Embed(source="opaque.jpg")] private static const OPAQUE:Class; [Embed(source="alpha.png")] private static const ALPHA:Class; private var opaqueBMD:BitmapData = (new OPAQUE() as Bitmap).bitmapData; private var alphaBMD:BitmapData = (new ALPHA() as Bitmap).bitmapData; private var screenBMD:BitmapData; private var screenRect:Rectangle; private var sourceRect:Rectangle; private var destPoint:Point; private var time:TextField; public function BitmapTest() { stage.align = StageAlign.TOP_LEFT; stage.scaleMode = StageScaleMode.NO_SCALE; screenRect = new Rectangle(0, 0, stage.stageWidth, stage.stageHeight); screenBMD = new BitmapData(640, 480); addChild(new Bitmap(screenBMD)); sourceRect = new Rectangle(0, 0, opaqueBMD.width, opaqueBMD.height); destPoint = new Point(0, 0); makeButtons("Opaque", "Alpha"); time = new TextField(); time.text = "Time: 9999"; time.autoSize = TextFieldAutoSize.LEFT; time.x = stage.stageWidth - time.width; time.y = stage.stageHeight - time.height; addChild(time); } private function makeButtons(...labels): Number { const PAD:Number = 5; var curX:Number = PAD; var curY:Number = stage.stageHeight - PAD; for each (var label:String in labels) { if (label == null) { curX = PAD; curY -= button.height + PAD; continue; } var tf:TextField = new TextField(); tf.mouseEnabled = false; tf.selectable = false; tf.defaultTextFormat = new TextFormat("_sans"); tf.autoSize = TextFieldAutoSize.LEFT; tf.text = label; tf.name = "lbl"; var button:Sprite = new Sprite(); button.buttonMode = true; button.graphics.beginFill(0xF5F5F5); button.graphics.drawRect(0, 0, tf.width+PAD, tf.height+PAD); button.graphics.endFill(); button.graphics.lineStyle(1); button.graphics.drawRect(0, 0, tf.width+PAD, tf.height+PAD); button.addChild(tf); button.addEventListener(MouseEvent.CLICK, onButton); if (curX + button.width > stage.stageWidth - PAD) { curX = PAD; curY -= button.height + PAD; } button.x = curX; button.y = curY - button.height; addChild(button); curX += button.width + PAD; } return curY - button.height; } private function onButton(ev:MouseEvent): void { var mode:String = ev.target.getChildByName("lbl").text; switch (mode) { case "Opaque": test(opaqueBMD); break; case "Alpha": test(alphaBMD); break; } } private function test(bmd:BitmapData): void { var REPS:int = 10000; var maxX:int = screenRect.width - bmd.width; var maxY:int = screenRect.height - bmd.height; var beforeTime:int = getTimer(); screenBMD.fillRect(screenRect, 0xffffffff); screenBMD.lock(); for (var i:int = 0; i < REPS; ++i) { destPoint.x = Math.random() * maxX; destPoint.y = Math.random() * maxY; screenBMD.copyPixels(bmd, sourceRect, destPoint); } screenBMD.unlock(); var afterTime:int = getTimer(); time.text = "Time: " + (afterTime-beforeTime); } } }
And here are the images it embeds:


You can get the source code of the HTML5 version by simply opening up the HTML file. Its embedded images are Base64-encoded into the img tags.
Here are the devices tested:
| Name | CPU | GPU | OS |
|---|---|---|---|
| MacBook Pro Retina | 2.3 GHz Intel Core i7 | Intel HD Graphics 4000 | OS X 10.8.3 |
| Windows Desktop | 2.66 GHz Intel Xeon X5550 | Nvidia GeForce GTX 660 | Windows 7 SP 1 |
| iPad 2 | 1 GHz ARM Cortex-A9 | PowerVR SGX543MP2 | iOS 6.1.3 |
| LG Optimus G | 1.5 GHz Qualcomm Krait | Qualcomm Adreno 320 | Android 4.1 | HTC Evo V 4G | 1.2 GHz Qualcomm Snapdragon | Qualcomm Adreno 220 | Android 4.0 |
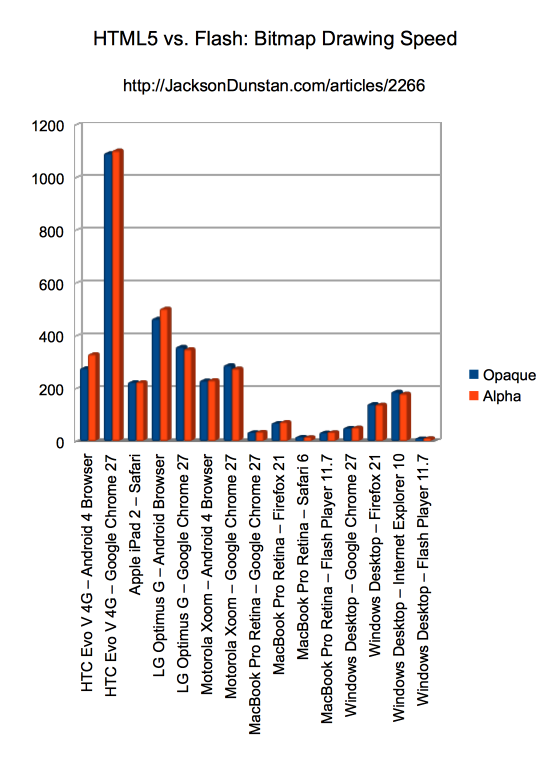
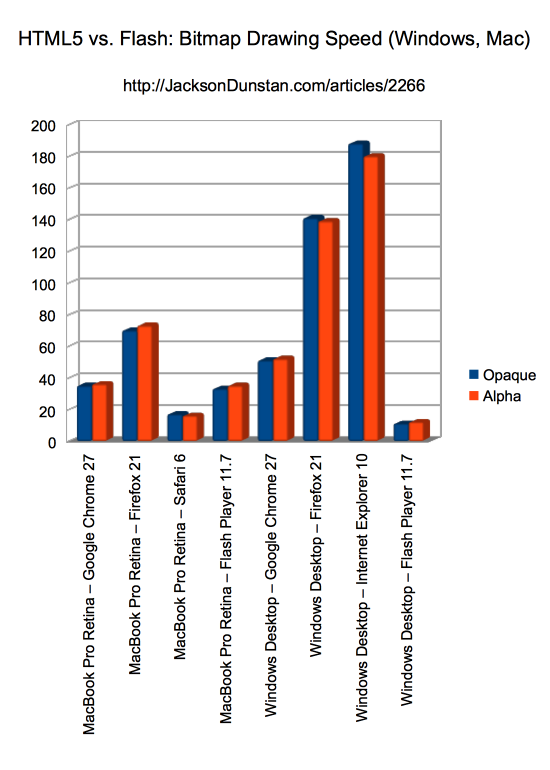
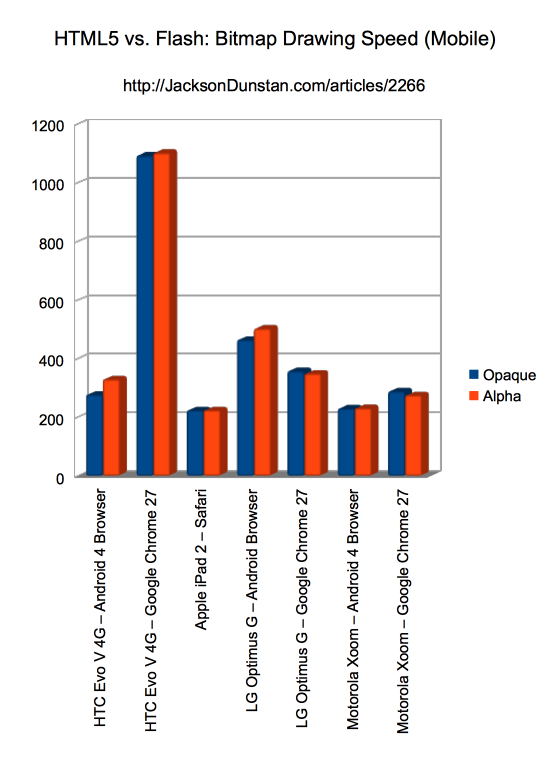
And here are the results:
| Device | Opaque | Alpha |
|---|---|---|
| HTC Evo V 4G – Android 4 Browser | 278 | 330 |
| HTC Evo V 4G – Google Chrome 27 | 1093 | 1102 |
| Apple iPad 2 – Safari | 225 | 225 |
| LG Optimus G – Android Browser | 465 | 503 |
| LG Optimus G – Google Chrome 27 | 358 | 349 |
| Motorola Xoom – Android 4 Browser | 231 | 232 |
| Motorola Xoom – Google Chrome 27 | 289 | 276 |
| MacBook Pro Retina – Google Chrome 27 | 35 | 36 |
| MacBook Pro Retina – Firefox 21 | 70 | 73 |
| MacBook Pro Retina – Safari 6 | 17 | 16 |
| MacBook Pro Retina – Flash Player 11.7 | 33 | 35 |
| Windows Desktop – Google Chrome 27 | 51 | 52 |
| Windows Desktop – Firefox 21 | 141 | 139 |
| Windows Desktop – Internet Explorer 10 | 188 | 180 |
| Windows Desktop – Flash Player 11.7 | 11 | 12 |



From this data we can draw some interesting conclusions:
- Regardless of device, choice of browser will make a huge performance difference with HTML5. On Mac OS X, Safari is about 4x faster than Firefox. On Windows 7, Google Chrome is 4x faster than Internet Explorer. On the HTC Evo V 4G, the Android Browser is 3x faster than Google Chrome.
- On Windows and Mac, Google Chrome seems to be about twice as fast as Firefox.
- Safari is about twice as fast as Flash on Mac OS X. Google Chrome is a little slower and Firefox is far slower.
- Flash beats everything on Windows by a long shot. It’s 5x faster than Google Chrome, 13x faster than Firefox, and 17x faster than Internet Explorer
- Mobile processors still have a long way to go to match their desktop/laptop counterparts. A modern phone (HTC Evo V 4G) was beaten by a modern desktop computer (Windows Desktop) by a factor of 100x. How much worse would the performance be on a typical 2-3 year old phone? If you go with HTML5 you’ll need to plan for performance to vary by at least two orders of magnitude.
There’s definitely no clear “HTML5 is faster” or “Flash is faster” conclusion here. As ever with HTML and JavaScript, your results will vary heavily by browser. If you go with HTML5 it’s imperative that you test on many browsers! However, Flash Player outperforms HTML5 on all browsers except Safari on Mac OS X in this test. So it’s safe to say that Flash Player is usually faster and certainly faster for the vast majority of users given that Safari only has about 5% of the desktop marketshare.
As a disclaimer with mobile, there are many devices out there with wildly different performance characteristics. Even iOS has five base models of iPad, six of the iPhone, and five of the iPod Touch. There are hundreds to thousands of Android devices. It’s therefore really hard to get a complete picture of mobile performance since very few people have access to so many devices. I certainly don’t. However, I’m guessing many people reading this article have a couple of minutes to point their mobile browsers at the above tests. Want to contribute your own test results? Post a comment with your device name, opaque and alpha times, and if you have them or can look them up, CPU and GPU specs.
#1 by Vikas Saurabh on June 10th, 2013
Device: SGS3/CM10.1Nightly:
FF21.0 – Opaque: 810, Alpha: 462
Internal browser (unable to find the build information) – Opaque: 360, Alpha: 450
BTW, I think it’d be interesting to see a small AIR app too to get some flash performance perspective in mobile space.
#2 by Damian on June 10th, 2013
Small point, as it’ll hardly make any huge difference in your results, but the flash alpha blit isn’t actually blitting the alpha part – it’s coming in as a white square with the flash logo inside
#3 by jackson on June 10th, 2013
Good point. It probably doesn’t make much of a difference but I’ll check it out. Thanks!
#4 by Andy Moore on June 10th, 2013
Nexus 7, chrome: 367 opaque, 377 alpha.
#5 by Mario on June 10th, 2013
Nexus 4 (Android 4.2.2; CPU: Qualcomm Snapdragon S4 Pro 1.5 GHz quad-core; GPU: Adreno 320):
HTML5:
• Opaque: 392
• Alpha: 377
Flash:
(sorry, Flash Plugin not installed)
#6 by Mario on June 10th, 2013
Nexus 4 with Firefox 21:
HTML5:
• Opaque: 892
• Alpha: (not working)
Flash:
• Opaque: 68
• Alpha: 63
#7 by jackson on June 10th, 2013
Very interesting. What wasn’t working about the alpha test in HTML5? Also, was your Flash test on the Nexus 4 or a different device?
#8 by Mario on June 11th, 2013
I used a Nexus 4 for all tests. Once again with different browsers on the same device.
Chrome 27 on Nexus 4:
• HTML5: Opaque 377, Alpha 350
• Flash: n/a
Firefox 21 on Nexus 4:
• HTML5: Opaque 956, Alpha (nothing happens)
• Flash: Opaque 67, Alpha 59
Firefox 22 Beta on Nexus 4:
• HTML5: Opaque 983, Alpha 574
• Flash: Opaque 66, Alpha 45
“Alpha” test works on FF 22 Beta. Why it is broken on FF 21 … no idea. :-)
#9 by jackson on June 11th, 2013
Your results line up nicely with Deril’s Nexus 10 below: Flash much faster than HTML5 on Android Firefox and Android Chrome about 3x faster than Android Firefox. Although there’s no mention of alpha being broken there. There also doesn’t appear to be any speedup coming for Firefox in version 22 so far, which is a shame.
#10 by Glantucan on June 10th, 2013
I agree with Vikas, It would be very interesting to see a comparison with air on mobiles.
#11 by Glantucan on June 10th, 2013
Quite surprised by the reults of the HTML5 on safari for Mac, BTW.
#12 by Deril on June 10th, 2013
nexus 10 (4.2.2)
Firefox 21
html5 o580 a370
flash o&a 20-30
Dolphin HD 8.5.1
html5 o135 a155
flash o&a 32-38
Chrome
html5 o&a 300-320
flash ————-
#13 by jackson on June 10th, 2013
Wow, Flash is dominating on your Nexus 10. Also, your ~20x gap under Firefox is even larger than the ~17x performance gap on my Windows Desktop between Flash and IE. You’re even seeing 4x differences on the same device just depending on browser. Performance is truly all over the map and probably the biggest takeaway from running all these numbers.
#14 by Ben on June 12th, 2013
Galaxy S2:
Firefox 21:
HTML 5:
Opaque 1360
Alpha: 815
—
Opera 14:
Offroad:
Opaque: 112
Alpha: 223
No offroad:
Opaque: 317
Alpha: 373
Flash is not working for me. I got version 11.1 installed. Probably there is a higher required version.
#15 by jackson on June 12th, 2013
I’m surprised that Off-Road made so much of a difference. Maybe it is recompressing the embedded images.
And once again we see how big of a difference there can be on the same device by just a simple browser switch, here from Firefox to Opera but elsewhere with Chrome or Safari or any of the others.
#16 by Ben on June 12th, 2013
Mac Mini (Os X 10.8.3 2.4 GHz Core 2 Duo, 4 GB DDR3 1333 MHz):
Safari 6.0.4:
HTMl 5: Opaque 275; Alpha 254
Flash: Opaque 9; Alpha 9
Opera 12.15:
HTMl 5: Opaque 202; Alpha 208
Flash: Opaque 10; Alpha 11
Firefox 21:
HTMl 5: Opaque 116; Alpha 129
Flash: Opaque 9; Alpha 9
——–
Windows 7 64 Bit (i7-2600 @ 3.4 GHz; 8 GB RAM):
Opera 12.15:
HTMl 5: Opaque 94; Alpha 99
Flash: Opaque 11; Alpha 10
Firefox 21:
HTMl 5: Opaque 46; Alpha 55
Flash: Opaque 6; Alpha 13
Internet Explorer 9:
HTMl 5: Opaque 56; Alpha 55
Flash: Opaque 12; Alpha 10
#17 by jackson on June 12th, 2013
It’s very interesting that performance was so poor in Safari 6.0. In 6.1 it was the fastest by far, even being the one exception to Flash’s dominance. Perhaps it’s the slightly older version of the browser. It could also be the difference in hardware, especially the GPU. The result, for you at least, is that Flash is always faster.
#18 by Ben on June 12th, 2013
Yes, I was suprised, too. I thought I updated every browser. Unfortunately I have no access to this Mac for some weeks. I try to remember to retest it with version 6.1.
#19 by TLW on June 17th, 2013
Windows 8 64 bit (i5-3210@2.5GHz)
Nightly 24.0a1 64 bit
HTML5: Opaque: 6 Alpha: 6
Flash: Opaque: 16 Alpha: 16
IE 10
HTML5: Opaque: 8 Alpha: 7
Flash: Opaque: 31 Alpha: 29
Weird that Flash has that significant a difference.
#20 by minimal on July 5th, 2013
Samsung galaxy tab, Android 4.0.4
Html5
Opaque time : 26
Alpha time:27
Flash
Opaque time:11
Alpha time:12
#21 by doug65536 on August 17th, 2013
The bar graphs are completely meaningless. Let’s take the last chart as an example: In what units are the results? Time? Operations per second? Chrome was 1100 somethings. Android 4 was around 300 somethings. Even more meaningless, the title says HTML5 vs Flash. Which one is HTML 5 and which one is Flash? The chart contains no information whatsoever. All I can tell is there are several red bars and several blue bars and some random mobile phone names are in there. ALWAYS put axis labels on bar graphs and charts. Thanks.
#22 by jackson on August 17th, 2013
If you run either test link or look at the source code, you’ll see “Time: XYZ”. So yes, the graph units are time.
The Flash tests are the ones labeled “Flash Player”. The rest are HTML 5.
#23 by Thomas on October 29th, 2014
is there a code for HTML5 and javascript for this
#24 by Thomas on October 29th, 2014
Lol I just got it by viewing the HTML5 version link above
#25 by Hi-Angel on January 12th, 2016
To my surprise I didn’t see here GNU/Linux benchmark. I did some:
Google Chrome, hardware acceleration is fully enabled:
• HTML5 Opaque — 100
• HTML5 Apha — 98
• Flash Opaque — 9
• Flash Apha — 9
Firefox, hardware is disabled (experiencing glitches atm):
• HTML5 Opaque — ≈2000
• HTML5 Apha — ≈2000
• Flash Opaque — 9
• Flash Apha — 9
Kubuntu-x86-64 14.04.03