ATF Texture Compression Image Quality and File Size Samples
Adobe’s newly-released ATF tools have introduced an all-new image file format: ATF, the Adobe Texture Format. It’s not every day we get a new image format. After all, PNG was introduced in 1996 and JPEG in 1992. For various reasons I discussed last week, you probably have good reasons to use this new image format. So let’s dive into it a bit and see what kinds of images it produces.
First of all, ATF is actually a bundle of three other texture formats: DXT1 for Windows, Mac OS X, and some Android devices, ETC1 for other Android devices, and PVRTC for iOS. A single ATF file will therefore work everywhere you can run Flash Player or AIR. Further, a fourth image format is used: JPEG-XR. This, in combination with LZMA compression attempt to get the file size down because, as you might imagine when packing three images into one, the file sizes will tend to bloat up.
That’s all well and good, but what image quality do each of these sub-formats produce? Well, let’s look at some examples with an eye to image quality:
Leaf Texture
This texture is a photograph of a leaf that includes alpha. You can find it bundled with the ATF tools.
Original

DXT

ETC

PVRTC

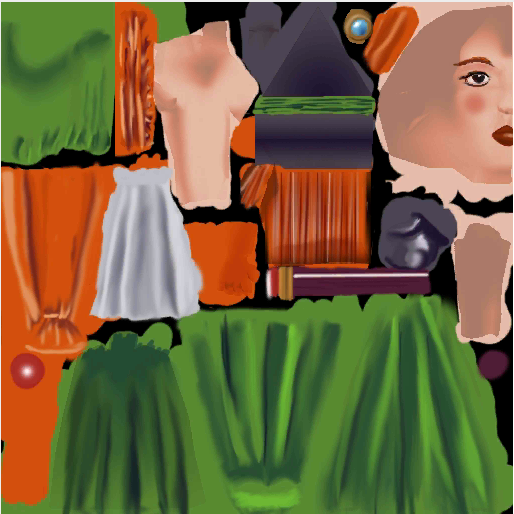
Wizardess
This texture is for a 3D character model based on the Wizardess from Dragoon Quest 3. You can find out more about it and get the texture at secondtruth.com.
Original

DXT

ETC

PVRTC

VGA Palette
This texture is a grid of the 256 colors of the VGA palette separated by thin black lines. You can find it at codeproject.com.
Original

DXT

ETC

PVRTC

In my opinion, the quality after compression is quite good in all cases. You can definitely see some artifacts here and there, but in most 3D scenes the dip in quality will likely be acceptable. Of course you will need to decide for yourself given your specific project and specific texture. The above is only a sample.
File Sizes
The ATF tools will let you create an ATF file that holds all three sub-formats above or just one of them. You can also opt for a full set of mip-map levels or specify just one. These tables show the file sizes with all of the options for the above three textures:
Leaf
| PNG | DXT+ETC+PVR | DXT | ETC | PVR | |
|---|---|---|---|---|---|
| All Mip-Maps | n/a | 218683 | 87499 | 87499 | 43867 |
| No Mip-Maps | 104957 | 163931 | 65627 | 65627 | 32859 |
Wizardess
| PNG | DXT+ETC+PVR | DXT | ETC | PVR | |
|---|---|---|---|---|---|
| All Mip-Maps | n/a | 524500 | 174876 | 174876 | 174948 |
| No Mip-Maps | 237415 | 393316 | 131172 | 131172 | 131172 |
VGA Palette
| PNG | DXT+ETC+PVR | DXT | ETC | PVR | |
|---|---|---|---|---|---|
| All Mip-Maps | n/a | 524500 | 174876 | 174876 | 174948 |
| No Mip-Maps | 4017 | 393316 | 131172 | 131172 | 131172 |
Some of the file sizes here are truly horrific. The VGA Palette image very clearly shows that DXT, ETC, and PVRTC are all geared toward images that are suitable for JPEG compression, not PNG compression. This simple grid of flat colors compresses wonderfully with PNG to a scant 4017 bytes. That’s not even 4KB for a 512×512 image! Then we hand it over to ATF and it’s sub-formats and have it generate mip-maps for good measure. All of a sudden the file rockets up to half a megabyte!
The compression we get from these formats is a predictable value not based on the pixels we give it, but simply the image dimensions. Check out the two 512×512 images: Wizardess and VGA Palette. Many of the values are identical between them despite the two images being vastly different in nature.
One upside is that if you can do without mip-maps (e.g. you’re compressing for known display distances or 2D), then you can save about 25% of the file size. If you happen to know the target device your app is going to run on, you can save even more. For example, if you’re only deploying your app to iOS you can only compress for PVRTC. That will typically cut the file size to one third as the other sub-formats are dropped. If you can drop mip-maps and use only one sub-format, so much the better.
Again, the above images are just a few samples. If you’re going to use ATF, I highly recommend running some tests like I did above to see what ATF compression will do to your image quality and file size. Run the png2atf tool like so:
# All sub-formats. All mip-map levels. png2atf -c -i image.png -o image_all.atf # All sub-formats. No mip-map levels. png2atf -c -n 0,0 -i image.png -o image_all_nomip.atf # Only DXT. All mip-map levels. png2atf -c d -i image.png -o image_dxt.atf # Only DXT. No mip-map levels. png2atf -c d -n 0,0 -i image.png -o image_dxt_nomip.atf # Only ETC. All mip-map levels. png2atf -c e -i image.png -o image_etc.atf # Only ETC. No mip-map levels. png2atf -c e -n 0,0 -i image.png -o image_etc_nomip.atf # Only PVRTC. All mip-map levels. png2atf -c p -i image.png -o image_pvrtc.atf # Only PVRTC. No mip-map levels. png2atf -c p -n 0,0 -i image.png -o image_pvrtc_nomip.atf
Then check out the results in the included ATF Viewer application. Having the results right in front of you will help guide your decision to go with compressed textures or not.
Spot an error? Have a question or suggestion? Post a comment!
Comments on this article are now closed due to excessive spam
#1 by AhmedNTS on August 13th, 2014
Hi
great article ,
i need and extra feature I GUESS, in the ATF file i need to embed the PVRTC and ETC together so it works on android and iOS
is this possible
i wrote some thing like this “png2atf -c p,e -r -n 0,0 -i test.png -o test.atf”
hopefully that the -c p,e might work but it didn’t
so plz can you help me
#2 by jackson on August 13th, 2014
Check out the file in the ATF Viewer application that is included in the Adobe Gaming SDK. It should show you what sub-formats were included.